どうも僕です。
皆さんはTwitterカードというものをご存知だろうか。
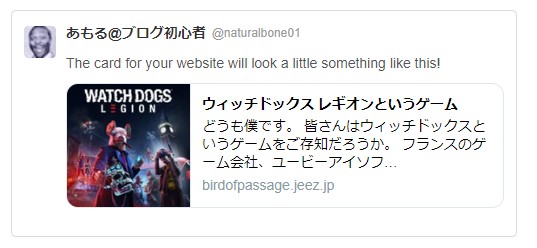
Twitterでツイートする際にURLを貼り付けると出てくるアレのことだ。
ただリンクを貼り付けるより見やすいし、何かかっこいいよね。

現在では様々なブログサービスでTwitterやFakebookなどのSNSと連動することができ、ブログ更新の際はTwitterカードを自動で生成してくれる仕組みになっていたりする。
ただ固定ツイートなどに、記事ではなく、ブログやHPのトップページをTwitterカードにして表示させたい場合はページのheadにmetaタグを記載しないといけない。
さもなければ、ただのURLになってしまう。
Twitterカードのmetaについて
<head>
<!--
通常サイズはsummary
大きいサイズにする場合はsummary_large_image
-->
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@naturalbone01">
<meta name="twitter:title" content="{ページのタイトル}">
<meta name="twitter:description" content="{ページの説明文}">
<meta name="twitter:image" content="{画像URL}">
</head>ブログやHPによってはBody部分を動的にしてHeader部分を共通化しているので、Twitterカードのmetaを固定させると記事のカードと競合してしまうから避けたい…などという方もいると思う。
その場合Twitterカード用のダミーページなどを作り、Twitterカードのmetaを設定したあとJSのwindow.locationなどでトップページに自動ジャンプしてあげるといい。
ここでの注意はJqueryで記載するとライブラリーが必要になるのでシンプルにJSで記載するのがいいと思う。
<script>
window.location.href = '{自動的にジャンプしたいURL}';
</script>Twitterカードの画像に関して
| カードの種類 | 画像の比率 | 最小サイズ(px) |
| summary | 1:1 | 144×144 |
| summary_large_image | 1.91:1 | 600×314 |

厳密にルールに沿って作成する必要はなく、これを超えるサイズの場合は自動で中央からトリミングしてくれる。
ちなみに、Twitterカードの画像はFacebook用の「og:image」と併用することが可能。
設定を追加したら「Card validator」でチェックしてプレビューを確認
Card Validator | Twitter Developers
プレビューとログが問題ないようなら、ツイートにURLを貼るだけでTwitterカードが生成されるようになる。