どーも、僕です(=゚ω゚)ノ
友人がJSとPHPを勉強し始めたので、メモ帳的に記載。
あくまで初心者向けのサンプルコードなのであしからず<m(__)m>
Ajaxを書くにあたって疑似APIを作るのが一番手っ取り早いと思うので、DocumentRootにapiフォルダを作成し、apiフォルダの中にapi_test.phpというファイルを作成する。
api_test.phpの中身は以下
<?php
echo "通信テスト";
?>本当にテキトーだね(;´・ω・)
ひとまずこの「通信テスト」という文言を取得することを目的にする。
次にこのファイルを参照するファイルを作成する。
今回は単純にindex.phpに記載。
index.phpの中身は以下
<?php
echo "通信テスト F12でコンソールログを見て確認してね";
?>
<?php // Jqueryライブラリ ?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
<?php // JavaScript ?>
<script>
$(function(){
// オーソドックスな書き方
$.ajax({
url: 'http://localhost/api/test_api.php',
type: 'GET', // GET・POSTなどを指定
dataType: 'text'
}).done(function(data){
// 通信成功時
console.log(data);
}).fail(function(data){
// 通信失敗時
alert('通信失敗!');
});
// やや新し目の書き方
$.ajax({
url: 'http://localhost/api/test_api.php',
type: "GET", // GET・POSTなどを指定
data: { // データを指定
param1 : "AAA",
param2 : "BBB"
}
})
.then(
function (data) {
// 通信成功時
console.log(data);
},
function (data) {
// 通信失敗時
alert('通信失敗!');
}
);
// GETだけならこれでもおk
$.get(
'http://localhost/api/test_api.php', // URL
{ name: 'John', time: '2pm' }, // データを指定
function(data){
// 通信成功時
console.log(data);
}
);
});
</script>
オーソドックスでも、やや新し目でも、GETだけならこれでもおkでも、どれでももいいと思う。
JSに関しては外部ファイルにしてもいいんだけど、まぁひとまずはこういう感じ。
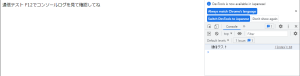
chrome(別のブラウザでもいい)でアドレスバーに「http://localhost」を入力し、作成したindex.phpにアクセス。
F12でdevtoolを立ち上げて、Consoleを開くと「通信テスト」が疑似APIから返却されているのが分かる。
こんな感じかなぁ ┐(´-`)┌