どうも僕です。
ブログで日記や記事を書いていると、どうしても長くなってしまうことはないだろうか。
僕はアクアリウム、歴史の話などを書くと説明する部分が多くなって、ついつい長くなってしまう。
ブログでの表現は挿絵や動画を挿し込む方法があるものの、どうしても文字がメインとなるため長文になりがちだが、閲覧者からするとそれは割としんどい。
かといって説明を省き、あくまで分かっている前提の短い記事を書いても意図する部分が伝わらないことが多々ある。
程よい説明で「少し長めの記事」というのが閲覧者にとっては丁度いいのだろう。
極端な話、何かを調べている途中でブログに辿り着いた閲覧者なら、「つまり結果どうなん?」「で、お前はどう思うん?」など、ウンチクや答えになってない答えなどは求めておらず、ピンポイントで情報や感想を知りたいのではないだろうか。
とはいえブロガー側も記事を適当に書くわけにもいかないし、オタクであればなおのこと自分の趣向に沿ったテーマはしっかり書きたい。
そこで活用できるのが目次ではないだろうか。
これは僕が閲覧者だった場合の意見ではあるが、長文の記事を読むときに目次があり、ピンポイントで欲しい情報が載ってそうな項目へページ内遷移出来ると凄く助かる。
え?ここまでの前振りが既に長いって?
そうじゃろそうじゃろ。僕もそう思っていたことさ。
さて以前の記事「無料ブログを考察」にて挙げた3つのブログ。
アメブロ、はてなブログ、ワードプレスの目次の作り方について説明したい。
アメブロ
あくまで無料版のお話だが、実はアメブロの記事入力フォームには、目次を作る機能がなく、自前でHTMLコーディングしないといけない。
またアメブロでは記事内やサイドバーのフリースペースなどでタグの使用は認めているものの、JSを使うことは出来ず、CSSもインライン上に記載しないと動かない仕様になっている。
<div
style="text-align: left; padding: 10px;
border-color: #cccccc; border-width: 2px;
border-style: solid; width: 90%; background: #ffffff;">
<b>目次</b><br />
<a href="#1">見出し1へジャンプ</a><br />
<a href="#2">見出し2へジャンプ</a><br />
<a href="#3">見出し3へジャンプ</a><br />
<a href="#4">見出し4へジャンプ</a><br />
<a href="#5">見出し5へジャンプ</a><br />
</div>
<h2 id="1">見出し1</h2>
見出し1の文章をここに入力してください。
<h2 id="2">見出し2</h2>
見出し2の文章をここに入力してください。
<h2 id="3">見出し3</h2>
見出し3の文章をここに入力してください。
<h2 id="4">見出し4</h2>
見出し4の文章をここに入力してください。
<h2 id="5">見出し5</h2>
見出し5の文章をここに入力してください。
はてなブログ
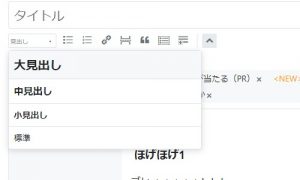
はてなブログでは有料無料問わず、記事の入力フォームに目次の機能があり、目次を設定すると大見出し~小見出し(h1~h3)までの見出しに対してインデックスを貼ることが出来る。
またHTML編集でJSを埋め込むことも可能なので、アンカーのスクロールアニメーションなども作成することが可能だ。
目次を設定するとはてなブログ専用のタグが埋め込まれる。
[:contents]
ワードプレス
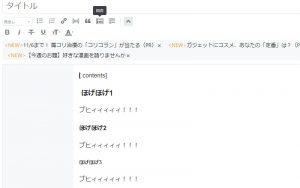
ワードプレスの場合は自分で目次の仕組みを作ってもいいが、プラグインを活用する人が多いのではないだろうか。
僕が使っている目次のプラグインは「Table of Contents Plus」だ。
文字サイズ、文字色、背景色、自動埋め込み、スクロールの有無など様々な設定が出来るし、プラグインはJSで書かれているので中身をいじるといったことも可能。
ただしプラグインの更新時に影響が出るため中身をいじるのはオススメはしないが…
目次をセットするには専用のタグを記載する。
[ toc ]
今回はあくまで各ブログサービスの目次の使い方についての説明であるため、ランク付けは蛇足なのだが使い勝手の観点でいうなら、はてなブログに軍配が上がる。
タグを埋め込まなきゃいけないアメブロや、プラグインのインストールの手間と使い方を知らなきゃいけないワードプレスはやや面倒。
もちろん集客で言うとアメブロは強いし、カスタマイズでいうとワードプレスは強い。
はてなブログは良いところをちょっとずつ取った感じだろうか。